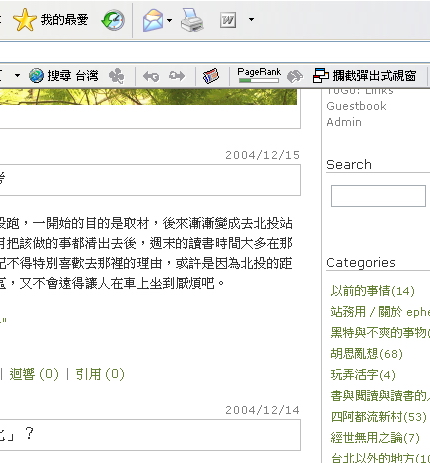
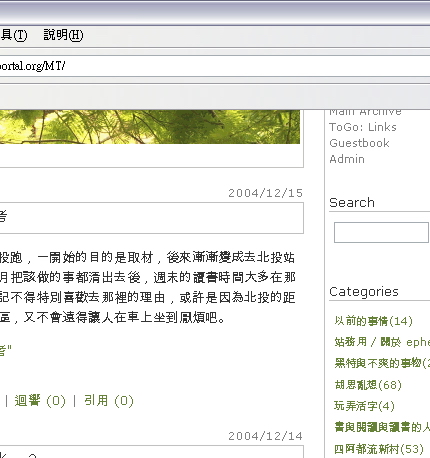
由於目前對 Firefox 的問題主要是顯示上的問題,把圖放上來應該比較容易解釋:
這是在 IE 6 上看的 ephemeris,漢字筆劃不會黏在一起,英數字也不會。

這是在 Firefox 1.0 上看的 ephemeris,漢字筆劃黏在一起,但英數字正常。

目前尚未找到解決問題的方法 @@
以上的問題在手邊現有的兩台電腦﹝Windows XP Professional SP2 & Windows XP Home SP2﹞上都有。圖片是從裝 XP Home 的 BENQ Joybook 6000 抓下來的。另一台現在網路有問題,總是斷斷續續的,差不多一分鐘斷一次。因為它是第五屆立委就職時買的,有點想讓它與第五屆立委同進退,畢竟只用 224MB DDR266 跑 XP 還是太拼了,32MB shared 的顯示卡也早就不夠用了。







應該是你的 css 字型設定問題吧..
Posted by: 艾德 於 2004年12月16日 23:47我網站用 MT 架...
用 Firefox 看一切都正常